目次
① WordPressのダッシュボードにログイン
まずは管理画面(例:https://yourdomain.com/wp-admin)にアクセスし、ログインします。
② 「外観」→「カスタマイズ」をクリック
左のメニューから
外観 → カスタマイズ(カスタマイザー)
を開きます。

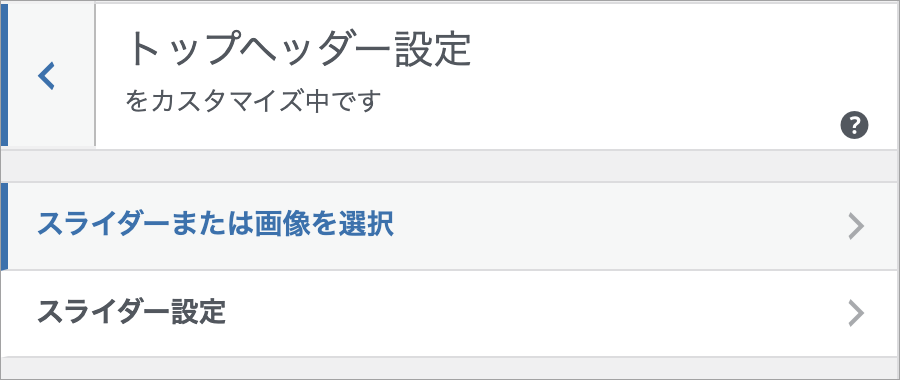
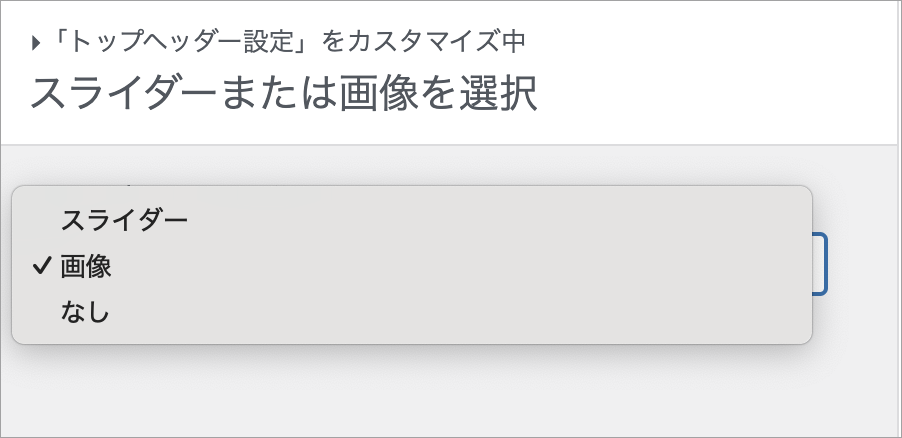
③ 「スライダーまたは画像を選択」でスライダーか画像を選択
カスタマイザーの中に
トップページ設定
スライダーまたは画像またはなしを選択
なしでもOK。

3つのうちどれかを選択してください。
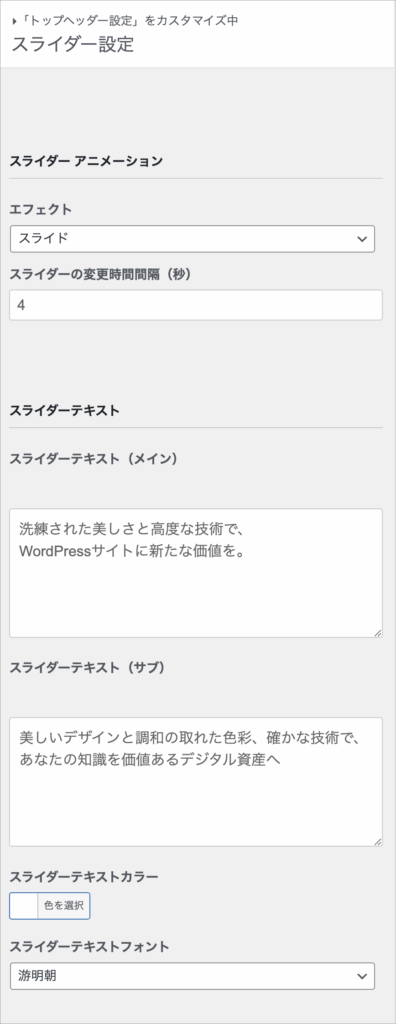
④ スライダー設定を行う
下記のように設定画面があります。ひとつずつ設定していきます。

| 項目 | 説明 |
|---|---|
| エフェクト | スライドかフェードか選択 |
| スライダーの変更時間間隔(秒) | 3秒、5秒などお好みで |
| スライダーテキスト(メイン) | メインキャッチコピーを入力(改行できます) |
| スライダーテキスト(サブ) | サブコピーを入力(改行できます) |
| スライダーテキストカラー | キャッチコピーとサブコピーの色を選択 |
| スライダーテキストフォント | キャッチコピーのフォントを明朝体とゴシック体から選択できます |
これらを1スライドずつ入力→保存していく形です。
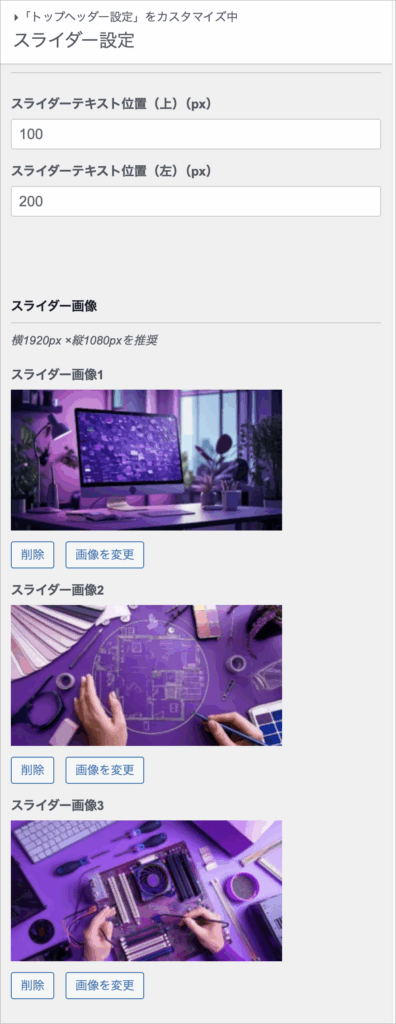
⑤ スライドの画像を設定

スライド画像を3枚まで設定できます。推奨サイズは1920px ×1080pxです。
スライダーのテキスト位置も移動させられるので、希望の位置に移動させましょう。
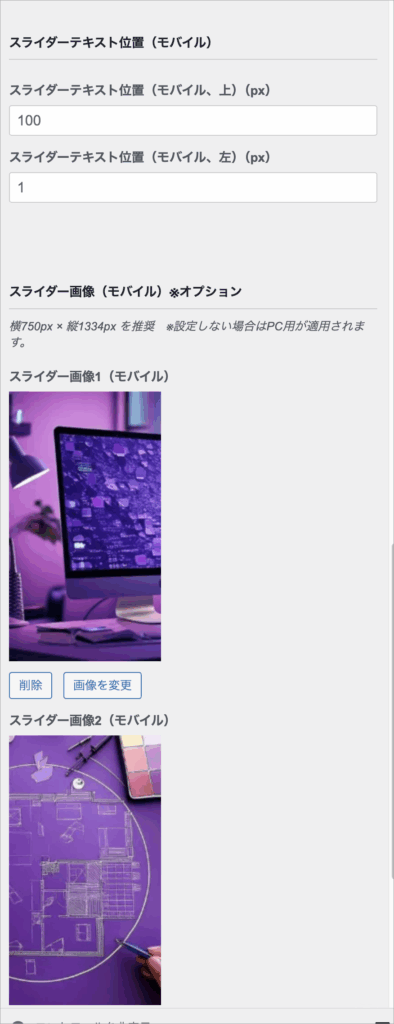
⑥スマホも同様に設定する
⑤と同様にスマホの設定も行いましょう。推奨サイズは750px × 1334pxです。

⑦ 「公開」ボタンをクリックして保存
右上の「公開」ボタンを押して、設定内容を保存・反映させましょう!
ちょっとしたヒント
- 画像サイズは揃えるとキレイ!
スライドの画像サイズは同じ比率(例:1600×600pxなど)に統一すると、切り替え時にズレが起こりません。 - スマホの画像を設定しなければ、PCの画像を切って表示されます。
トップページの設定
WordPressはデフォルトで、トップページはブログの投稿一覧が表示されるようになっています。オリジナルのトップページを設定するには、下記のように行います。
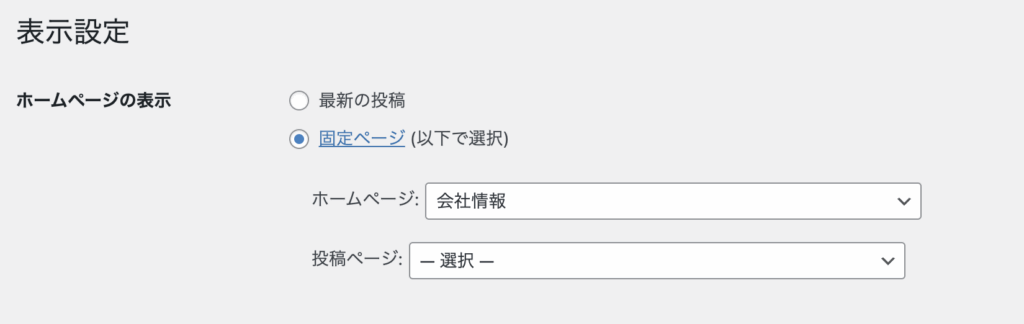
ダッシュボードの「設定」→「表示設定」
固定ページを選択。
トップページにしたい固定ページを選択。

「変更を保存」で終了です。