目次
この記事でわかること
- ブログに設置したX(旧Twitter)フォローボタンのクリック数をGA4で計測する方法
- なぜTwitter公式の埋め込みでは計測できないのか
- Googleタグマネージャー(GTM)を使って正確にイベントを取得する方法
- デザインもばっちり再現したカスタムフォローボタンのコード付き!
なぜこの記事を書いたのか?
ブログやプロフィールにSNSのフォローボタンを設置している方は多いと思いますが、
「クリックされたのか分からない」
「GA4でデータとして見えるようにしたい」
と感じたことはないでしょうか?
実は、Twitter公式の埋め込みフォローボタンでは、GTMによるクリックイベントの計測ができません。
この記事では、GTMとGA4を活用して、正確にフォローボタンのクリックを計測する方法を丁寧にご紹介します。
本記事の目的
- GA4で「follow_x」というイベント名でXフォローボタンのクリックを計測できるようにします
- GTMで正確にクリックイベントを取得する方法を解説します
- Twitter公式の見た目を再現しつつ、GTMで反応するカスタムボタンを作成します
ステップ①:フォローボタンをHTML+CSSで自作する
まず、Twitter公式の埋め込みボタンではGTMがクリックを取得できないため、
以下のようにHTMLとCSSを使ってボタンを自作します。
html<a id="follow-button" href="https://twitter.com/intent/follow?screen_name=Aurora_Lob"
target="_blank" rel="noopener noreferrer" class="x-follow-button">
<span class="x-icon">𝕏</span> <strong>@Aurora_Lob</strong>をフォロー
</a>
<style>
.x-follow-button {
display: inline-block;
background-color: #000;
color: #fff;
padding: 3px 16px;
border-radius: 9999px;
text-decoration: none;
font-size: 14px;
font-weight: 500;
}
.x-follow-button:hover {
background-color: #111;
}
.x-icon {
font-family: Arial, sans-serif;
margin-right: 6px;
font-size: 18px;
}
</style>
このように自作することで、見た目はTwitter風のまま、GTMでクリックを検知できるようになります。
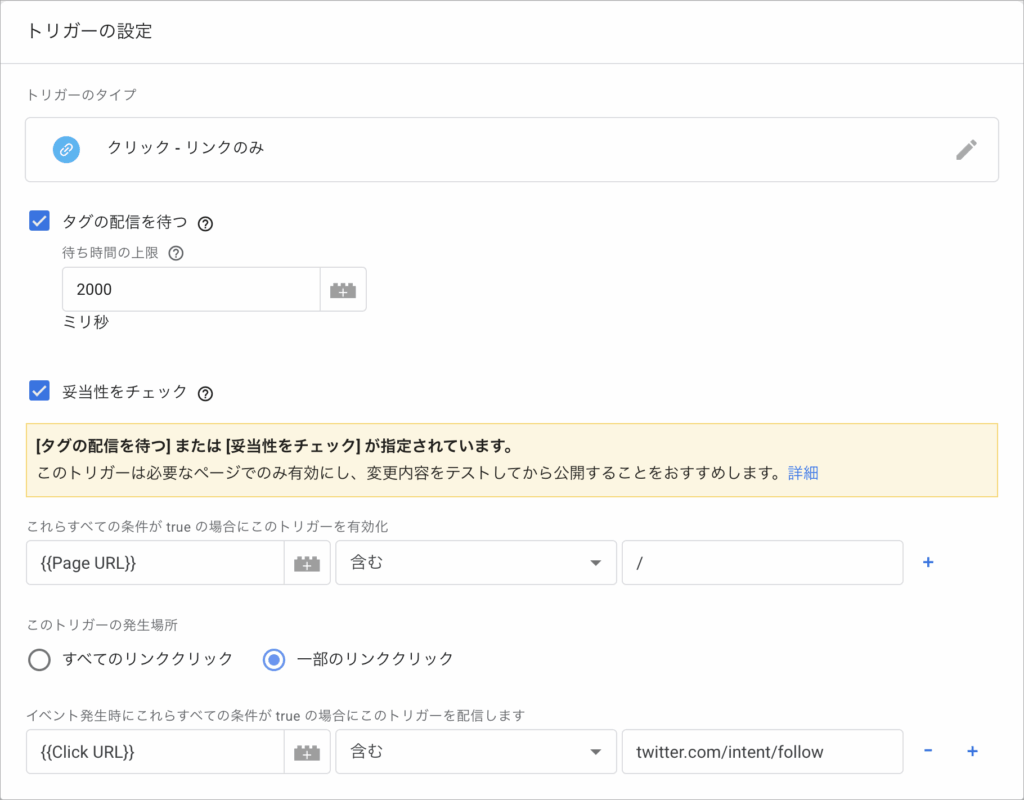
ステップ②:GTMでトリガーを作成する

設定手順:
- GTMで新しいトリガーを作成します
- トリガーのタイプは「クリック – リンクのみ」
- 「タグの配信を待つ」「妥当性をチェック」にチェックをつける
- 「待ち時間の上限」を2000ミリ秒に
- 「一部のクリック」にチェックを入れ、以下の条件を追加します:
{{Click ID}} 等しい follow-buttonステップ③:GA4イベントタグを設定する
- タグの種類:Googleアナリティクス:GA4イベント
- イベント名:
follow_x - 測定ID:自身のGA4のIDを入力
これで、ページ遷移の前にGA4イベントを送信できるようになります。
ステップ④:プレビューで動作確認する
- GTMの「プレビュー」ボタンを押して、サイトを開きます
- フォローボタンをクリックして、「Click」イベントが発火しているかを確認します
Click IDがfollow-buttonになっていれば、正しく検知されています
ステップ⑤:GA4でイベントを確認する
GA4の「レポート」>「イベント」から、follow_x というイベントが記録されていれば、計測成功です。
補足:より高度な設定にしたい場合
- 複数のフォローボタンを運用する場合は、
Click URLやClick Textで個別に条件を追加できます - イベントパラメータを設定することで、「どのページからクリックされたか」など、より詳細な分析も可能です
まとめ
| 項目 | 内容 |
|---|---|
| 計測のためには | Twitterボタンを自作する必要があります |
| GTMで必要な設定 | トリガー(Click ID)+ GA4イベントタグ |
| GA4での確認 | イベント名「follow_x」で確認可能です |
| ポイント | タグの配信待機時間を2000ms以上に設定しましょう |
よくある失敗と対策
| よくあるミス | 解決方法 |
|---|---|
| 発火しない | Click ID の記述ミス・タグの待機時間が短い |
| イベントが表示されない | Twitter埋め込みボタンを使っている(GTMでは取得不可) |
| Clickイベントが出ない | JavaScriptやiframeによる制御が原因 |
さいごに
TwitterやXのフォローボタンは「置いて満足」になりがちですが、
クリックされているかを可視化することで、導線の改善やSNS連携の戦略にも活かせます。
今回ご紹介した方法なら、GA4とGTMを使って、クリックをしっかり計測できるボタンが簡単に実現できます。
ひとこと
クリックされても気づかないなんて、もったいない!
見た目も計測も両立できるこのボタンで、SNS導線に“成果”をもたらしましょう✨

